| 角丸ボックスを作る〜テーブル | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
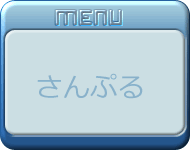
| 角丸のリストボックスを作ってみるっすか。 まずは、画像ソフトでテキトーに描く。 今回は190x150pxで作った。  できた画像をテーブル用にテキトーに切断。 いくらテキトーでも、縦横のサイズくらいは揃える。あとで困る。 |
||||||||||||||||||
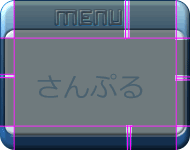
 こんなかんじでそれぞれの部品を切り出す。 それを3x3マスのテーブルにぶちこむ。 それぞれのマスの背景に指定して、繰り返しの有無と 方向を指定する。 |
||||||||||||||||||
テーブルに以下を指定すると枠線が消えて画像が密着するはず cellspacing="0" cellpadding="0" border="0" |
||||||||||||||||||
デキタ\(^o^)/
|
||||||||||||||||||
| ビルダーでぱっぱと作るならこんな感じか |
||||||||||||||||||
| 角丸ボックスを作る〜.css | ||||||||
|---|---|---|---|---|---|---|---|---|
| テーブル用に画像を細切れにするのがめんどくさい人は cssのレイアウト枠で作りましょう。 最初からwidthに制約のあるサイドカラムにぶちこむ場合などは このほうがわかりやすいかも。画像はwidth固定の3分割でおk |
||||||||
|
||||||||
| <div>ボックス三段重ねを設置して、それぞれの枠の背景に切り出した画像を指定します。 |
||||||||
|
サンプル・sample
組んだらこうなる |
||||||||
| ほんとは外枠ボックスの中に上中下のクラス指定した要素を入れるべきなんだろうけど、めんどくさいからこれでおk | ||||||||
|
||||||||
※ここでの.cssの記述などはテキトーです。 .cssの扱い方は他の優良サイトなどを参考にしましょう。 |